Nesse projeto vamos mostrar como construir um exemplo de CRUD simples usando Javascript puro. No entanto, esse CRUD não irá utilizar nenhuma base de dados, apenas uma tabela em HTML que será manipulada pelo Javascript implementado. Isso foi feito assim porque não existe uma forma de conectar nativamente o Javascript com uma base de dados. Apesar de não utilizarmos banco de dados esse CRUD oferece a você a oportunidade de “brincar” um pouco com o Javascript puro e criar uma interface funcional usando apenas recursos simples.
Caso você precise de um exemplo mais completo, os exemplos de CRUD fazem parte de uma sequência de posts que fiz aqui no blog. Confira os outros CRUDs que eu implementei aqui.
Requisitos do sistema
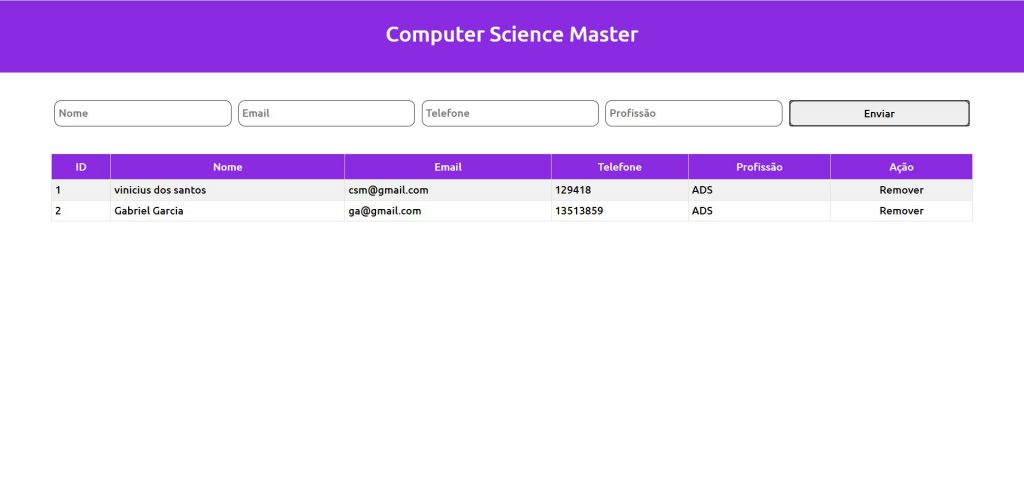
Nesse exemplo queríamos criar um sistema que adicione uma pessoa em uma tabela e que seja possível remove-la também, para isso você pode utilizar apenas HTML CSS e Javascript. Para isso você precisa apenas de campos de texto (inputs) um botão e uma tabela.
Essa tabela deverá conter todos os dados de uma pessoa: nome, e-mail, telefone, profissão. Você pode também adicionar outros dados que você achar pertinente. Ao final de cada linha da tabela adicione um botão “remover”, ao clicar nele a linha deverá ser removida da tabela. Essa ação deverá ser comandada pelo seu código em Javascript.
Veja abaixo uma foto do sistema:

Claramente esse sistema está longe de ser algo comercial e também está longe dos frameworks utilizados hoje em dia como o Node.js. No entanto, é um bom exemplo de CRUD didático que você poderá utilizar como base para aprender um pouco do Javascript puro.