Bem vindo ao tutorial de PHP e Google Sheets atualizado para versão 4 da API do Google.
Antes de mais nada…
ATENÇÃO: A partir de agosto de 2021 o Google descontinuou a versão 3 da API, isso significa que o método descrito no vídeo e também na descrição abaixo não poderá mais ser usado (dado que o JSON não está mais disponível sem autenticação). Mas, calma! existe uma solução… a API foi atualizada para versão 4 e agora algumas coisas ficaram mais fáceis e outras mais difíceis. Para ajudar você a compreender como implementar isso fizemos um update do tutorial e deixamos tudo disponível em nosso Github.
Tutorial antigo (Versão 3 da API do Google)
Nesse tutorial você irá entender como criar uma aplicação usando apenas PHP e Google Sheets como base de dados uma planilha do Google Sheets. Ambas as tecnologias são gratuitas e podem ser utilizadas facilmente até mesmo por pessoas que não tem afinidade com o mundo da informática. Nesse exemplo iremos criar uma loja virtual (e-commerce), no entanto, você pode usar esse modelo para qualquer outro tipo de informação que queira armazenar no seu banco de dados.
Criar novas soluções usando elementos simples e gratuitos como o php e google sheets é algo maravilhoso. Então vamos ao tutorial!
Como criar uma planilha pública no Google Sheets
O primeiro passo desse tutorial é criar uma planilha dentro da sua conta Google. Para isso basta acessar o Google Docs e criar uma nova planilha, onde você poderá colocar as informações dos produtos que deseja vender em seu e-commerce. Veja abaixo um exemplo:
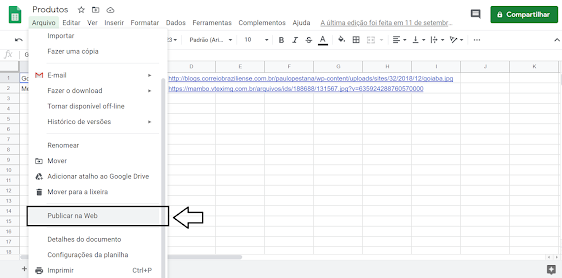
Depois de inserir todas as informações que você deseja usar em seu sistema web, você deverá clicar no menu “Arquivo” e selecionar a opção “Publicar na web”:

Ao selecionar a opção, uma caixa de opções irá perguntar o que você deseja fazer com esse documento. Você deve selecionar a planilha que você deseja publicar (ou então documento inteiro) e também publicá-lo como pagina da web:
A partir desse momento você poderá acessar esse documento no formato JSON. Isso pode ser feito usando o seguinte link:
https://spreadsheets.google.com/feeds/cells/<ID_DA_SUA_PLANILHA>/1/public/full?alt=json
Para acessar esse link, você precisará do ID da planilha criada, que fica disponível ao acessar essa planilha em seu Google Docs:
Quer acessar minha planilha em JSON? use o seguinte link:
Criando sua aplicação no PHP
Sua aplicação PHP deverá percorrer o JSON publicado anteriormente e exibir os itens em qualquer formato que você desejar. Primeiramente devemos fazer o “request” para o documento e capturar esse JSON:
// aqui temos a URL que precisamos fazer o request
$url = 'https://spreadsheets.google.com/feeds/cells/19vT4qkWn-PdfvIwKI9sVnDrOFqzb_fjeN9sEGhrNqE8/1/public/full?alt=json';
// aqui fazemos o request
$file = file_get_contents($url);
// aqui fazemos a decodificação do JSON fornecido pelo google sheets
$produtosDeInformatica = json_decode($file);
// aqui navegamos dentro do JSON para eliminar objetos "inuteis"
$produtos = $produtosDeInformatica->{'feed'}->{'entry'};A seguir, você deverá criar um vetor para armazenar os itens da tabela como Strings:
$prodAsStrings = Array();
foreach ($produtos as $prod) {
array_push($prodAsStrings, $prod->{'gs$cell'}->{'$t'});
}Após extrair os itens no formato de String, é interessante separar cada item como um “objeto”. Isso facilita a manipulação dos dados e permite que você deixe seu código mais legível.
$produtosObjetos = Array();
for ($i = 0; $i < sizeof($prodAsStrings); $i = $i + 5) {
// pega os itens no array e separa por "atributo" do objeto
$nome = $prodAsStrings[$i];
$categoria = $prodAsStrings[$i + 1];
$descricao = $prodAsStrings[$i + 2];
$imagem = $prodAsStrings[$i + 3];
$preco = $prodAsStrings[$i + 4];
// Declara um novo array
$item = Array();
// adiciona todos os itens ao novo array
array_push($item, $nome);
array_push($item, $categoria);
array_push($item, $descricao);
array_push($item, $imagem);
array_push($item, $preco);
// Adiciona todo o item ao array de produtosObjetos
array_push($produtosObjetos, $item);
}
Nesse caso, se você gostaria de melhorar esse código, seria interessante utilizar objetos e não apenas “arrays”. Veja um exemplo:
class Produto{
public $nome;
public $categoria;
public $descricao;
public $imagem;
public preco;
}
$produtosObjetos = Array();
for ($i = 0; $i < sizeof($prodAsStrings); $i = $i + 5) {
// Cria um novo produto
$p1 = new Produto();
$p1->nome = $prodAsStrings[$i];
$p1->categoria = $prodAsStrings[$i + 1];
$p1->descricao = $prodAsStrings[$i + 2];
$p1->imagem = $prodAsStrings[$i + 3];
$p1->preco = $prodAsStrings[$i + 4];
// Adiciona todo o item ao array de produtosObjetos
array_push($produtosObjetos, $p1);
}
Por fim, você poderá iterar sobre esse “array” de objetos e mostrá-los na tela de sua loja:
<?php for ($i = 1; $i < sizeof($produtosObjetos); $i++) { ?>
<div class="col-md-6 card-deck mb-3 text-center">
<div class="card mb-4 shadow-sm">
<div style="text-align: center">
<img height="300" width="300" src="<?= $produtosObjetos[$i][3] ?>">
</div>
<div class="card-header">
<h4 class="my-0 font-weight-normal"><?= $produtosObjetos[$i][0] ?></h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title"><?= $produtosObjetos[$i][4] ?></h1>
<div>
<?= $produtosObjetos[$i][2] ?>
</div>
<button type="button" class="btn btn-lg btn-block btn-outline-primary">Comprar agora</button>
</div>
</div>
</div>
<?php } ?>
[Atualização] Como usar a versão 4 da API do Google Sheets
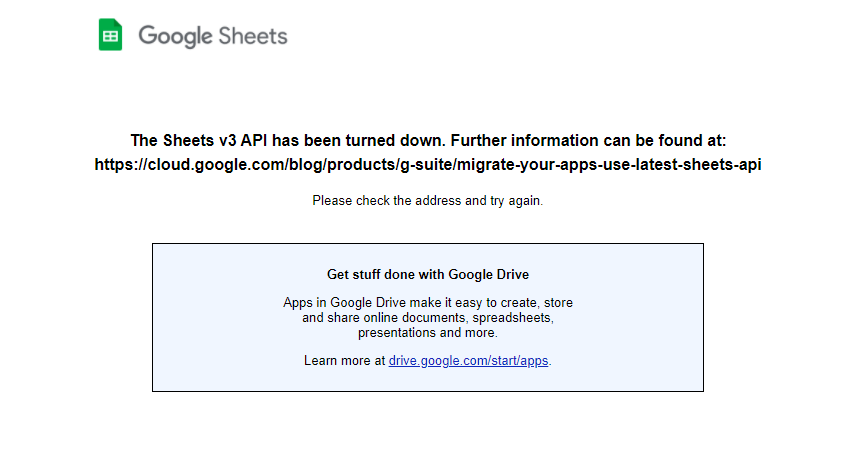
Antes de mais nada preciso dizer que a versão 4 da API alterou a forma como você acessa a planilha no formato de JSON, isso significa que aquele arquivo JSON gigantesco que utilizávamos anteriormente não pode mais ser acessado. Se você tentar fazer o request, você vai ver o seguinte erro:

A única solução pra isso é fazer a migração para a versão 4, portanto, você precisará acessar a central de API’s do Google para “liberar” o acesso das suas planilhas. Para isso siga o tutorial abaixo.
Criando uma Chave de API no Google Console
Primeiro acesse o Google Console:
https://console.cloud.google.com/
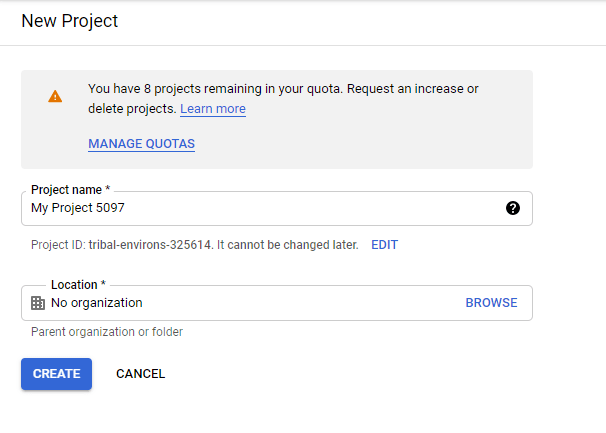
Se você nunca entrou no Google API’s você precisará criar um novo projeto.

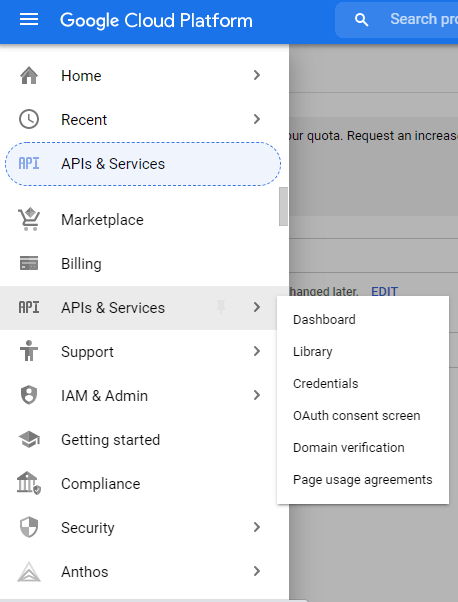
Em seguida você precisa acessar o Google API’s clicando no seguinte menú

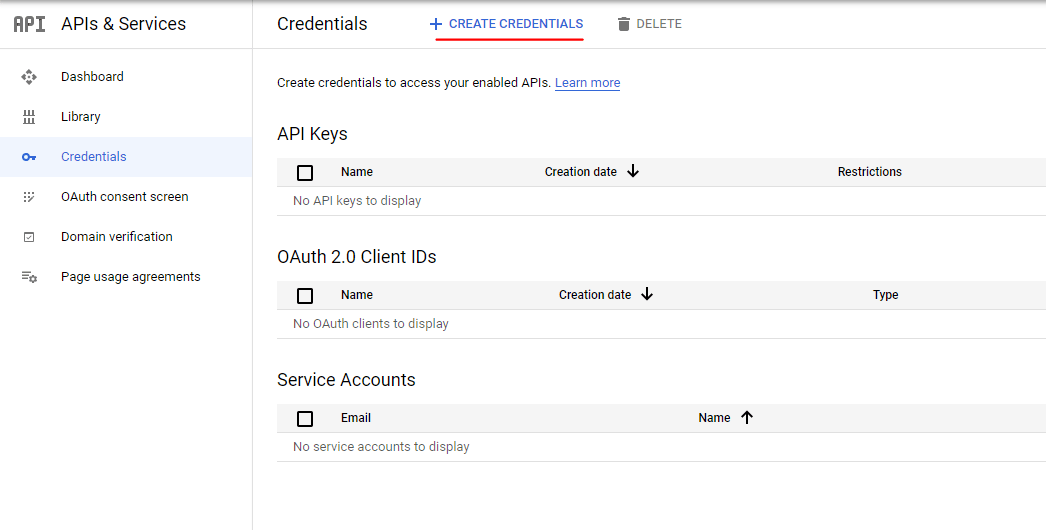
Agora você já pode começar a criar uma credencial

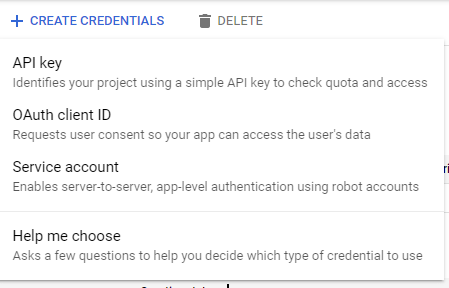
As credenciais são na verdade a chave secreta que vai permitir que você acesse a sua planilha. Então por isso você pode selecionar nesse momento API KEY:

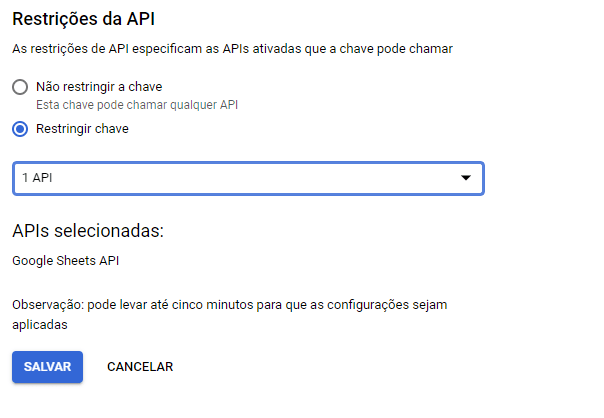
Ao criar uma nova chave de API o Google solicita que você restrinja o acesso a sua chave. Isso acontece porque se alguém com más intenções tiver acesso a sua chave é possível que essa pessoa realize ações maliciosas nos seus arquivos. Portanto, é recomendado que você restrinja o acesso da melhor forma possível (apenas para 1 IP ou então restringindo o acesso as API’s).

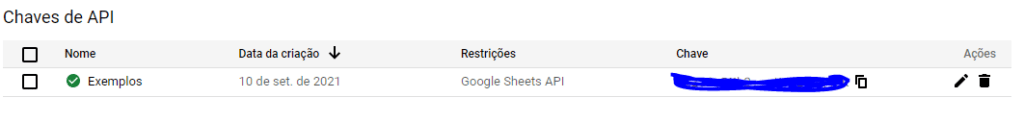
A partir do momento que você já possui a sua chave gerada, seu console vai exibir as informações assim:

Acessando sua planilha usando sua nova chave de acesso
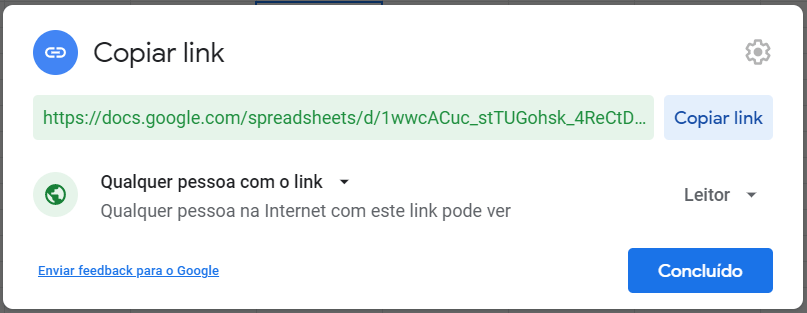
Agora que você já possui uma chave de acesso é possível acessar os dados da sua planilha usando um link parecido com o link antigo. Mas antes, é importante que sua planilha esteja acessível para qualquer pessoa com o link:

PS: com essa atualização não é necessário fazer a “publicação na web” da sua planilha
Agora que sua planilha está pronta, use o link para acessar sua planilha no formato JSON:
GET https://sheets.googleapis.com/v4/spreadsheets/<Id da planilha>/values/<nome da planilha>!<intervalo de exibição>?majorDimension=ROWS&key=<chave de API>
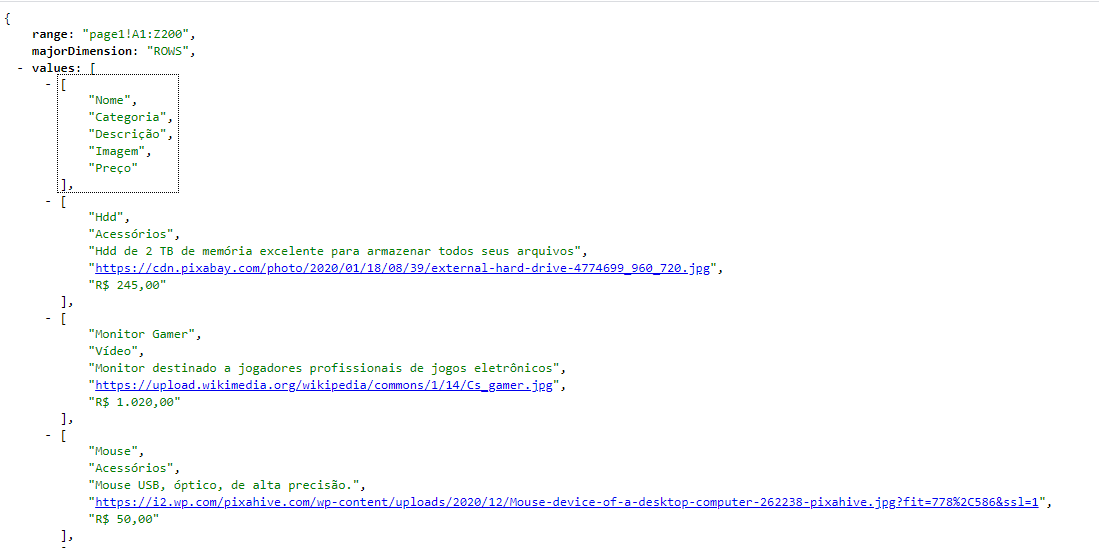
Perceba que o JSON gerado é bastante diferente do antigo, isso facilitou bastante o trabalho no PHP, dado que uma boa parte do código para fazer parse dos dados não é mais necessário.
Por fim, temos o código PHP que faz o request e “monta” toda a página baseado nos dados acessados:
<?php
$sheetID = "<Id da sua planilha>";
$key = "<chave de acesso de API>";
$sheetName = "<nome da sua planilha>";
$range = "A1:Z200";
?>
<html>
<head>
<title>CSM Store</title>
<?php require_once 'elements/head.php'; ?>
</head>
<body style="background-color: #fefefe">
<?php require_once 'elements/navbar.php'; ?>
<div class="container">
<div style="background-color: #6600a5">
<h1 class="jumbotron" style="background-color: #6600a5; color: #fff; font-family: 'Shadows into light'; text-align: center; font-size: 100px">CSM Store</h1>
<div style="background-color: #cc9eca; padding: 40px">;
<h2>Informática</h2>
<div class="row">
<?php
// Novo link adaptado para versão V4 da API do google
$url = "https://sheets.googleapis.com/v4/spreadsheets/$sheetID/values/$sheetName!$range?majorDimension=ROWS&key=$key";
$file = file_get_contents($url);
$produtosDeInformatica = json_decode($file);
$produtos = $produtosDeInformatica->{'values'};
echo '<pre>';
print_r($produtos);
echo '</pre>';
for ($i = 1; $i < sizeof($produtos); $i++) {
?>
<div class="col-md-6 card-deck mb-3 text-center">
<div class="card mb-4 shadow-sm">
<div style="text-align: center">
<img height="300" width="300" src="<?= $produtos[$i][3] ?>">
</div>
<div class="card-header">
<h4 class="my-0 font-weight-normal"><?= $produtos[$i][0] ?></h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title"><?= $produtos[$i][4] ?></h1>
<div>
<?= $produtos[$i][2] ?>
</div>
<button type="button" class="btn btn-lg btn-block btn-outline-primary">Comprar agora</button>
</div>
</div>
</div>
<?php
}
?>
</div>
</div>
</div>
<div id='footer' style="background-color: #6600a5; color:#fff; font-family: 'helvetica'; font-size: 20px; text-align: center; padding: 20px">
<div>Esse site foi desenvolvido por ComputerScienceMaster e está sob a licença do MIT</div>
</div>
</div>
</body>
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
</html>
O código completo dessa aplicação você pode fazer download no Github:
Esse tutorial também está no nosso YouTube: